グーテンベルクのインライン文字色の変更方法
新しくなったWordpressのエディタ
WordPressがメジャーバージョンアップされて5.0になりました。それに伴い今まで使い慣たエディタもグーテンベルクと称し、大規模に変更となりました。
このグーテンベルク、Ver4時代からプラグインとして出ていたようですが、Wordpress本体のバージョンが上がるにしたがいデフォルトで利用されることとなりました。
使ってみると意外と便利
WordPressのメインサイトでも紹介していますが、エディタ系プラグインを使用しなくても結構使えるところが魅力です。
そんなグーテンベルクですが、便利な反面完成度がもうちょいといったところが見受けられます。
中でもインライン系文字色の変更
よく使う機能の中に文字の色を文の一部に適用したい場合があります。これってワンクリで出来ないと意外と不便。たしかにショートコードとかに登録して毎回呼び出すという手もありますが、常用度が高い場合結構面倒くさい。
じゃあクラシックエディタにしたら
確かに使い慣れたクラシックエディタなら機能はあります。だからって戻すのも今更って感じで、ちょっとでもこのグーテンベルクを使うとやはりこちらのほうが断然便利ですね。
グーテンベルク内でもクラシックエディタ
もちろん、グーテンベルク内でもクラシックエディタを使うことも可能なため、ブロックを追加したときにクラシックエディタを選択してやればよい。
だが記事を書いている途中で気づいた場合、変更が効かない。そのため新たにブロックを追加してそれをクラシックエディタモードにしそこへコピペする。そして元のブロックを削除というこの上なく面倒な作業をしなければならない。
ブロック内で文字列色を変更
グーテンベルクはブロック編集型を謳っており、ブロックごとの背景色、文字色は変更できるようになっています。
でもインラインの文字の一部をを変更したい場合はこの状態では無理。
よってプラグインを使います。
そのプラグインの名は
Advanced Rich Text Tools for Gutenberg
インストールは
上記サイトへ行きダウンロードしてもOK、今回はWordpress内からインストールする手順を紹介します
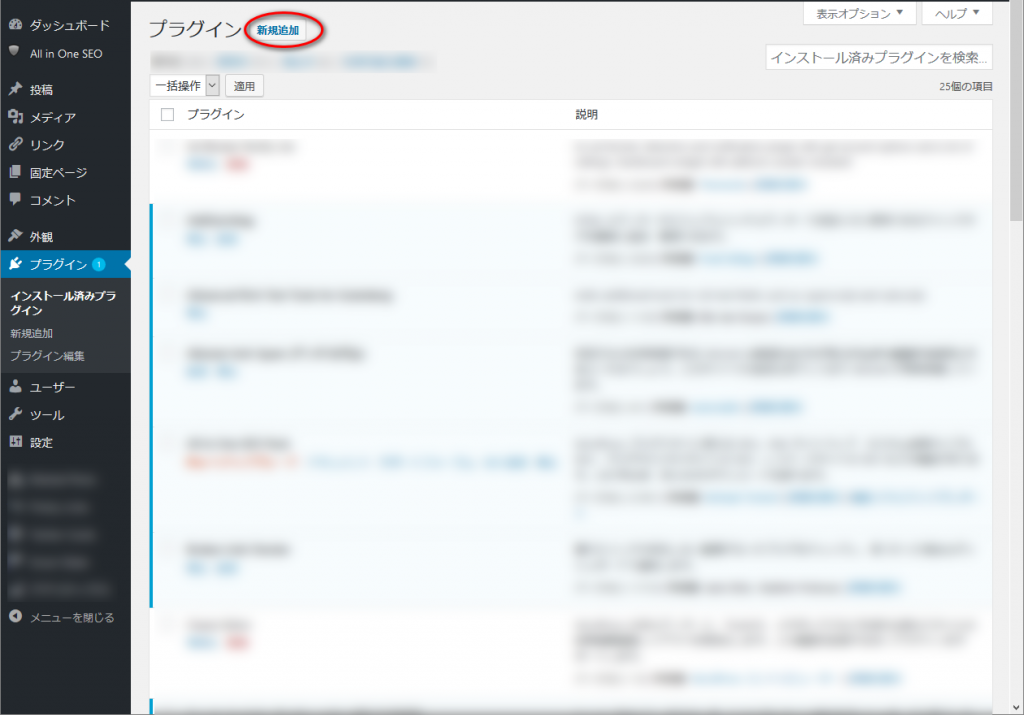
まずWordpressの左ペインに表示されているメニューの中からプラグインをクリックして、上のほうにある新規追加ボタンをクリック。

表示された右ペインの検索ボックスに
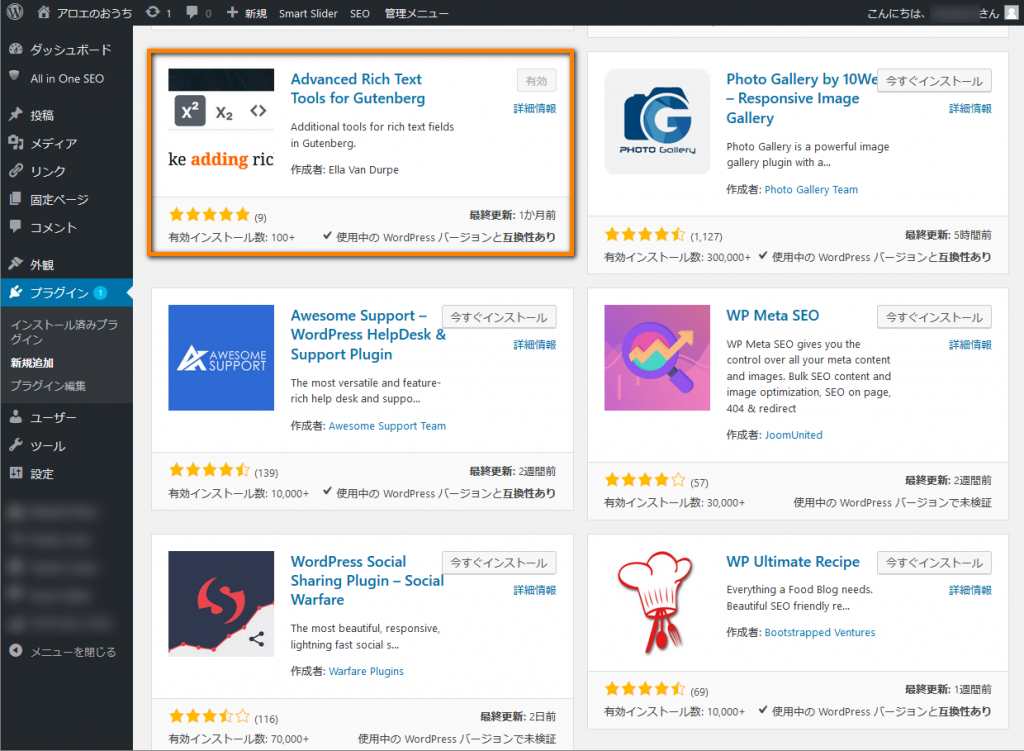
「Advanced Rich Text Tools for Gutenberg 」と入力
多分、一番上には出てこないと思います。この時もでてきませんでした。中間辺りに、見つかると思います。

「今すぐインストール」をクリックしてインストールしたあと「有効化」してください。
これで完了です。
使い方
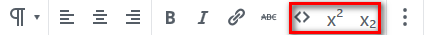
まず、エディタ画面に移行し、ブロックにカーソルを移動すると下記のようなタグメニューが追加されていると思います。

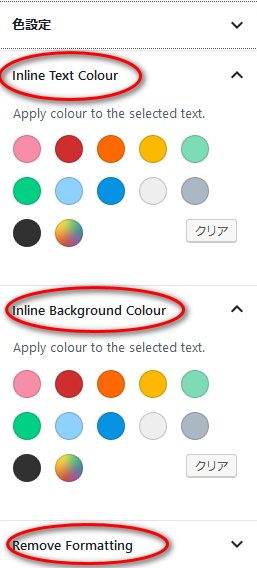
また右ペインには「inline text colouer」と「inline Background colouer」、そして「Remove Fomatting」が追加されていると思います。

「inline text colouer」と「inline Background colouer」が文字列の色を変更する部分になります。この記事の色もこれで変えています。
その他の機能
この「Advanced Rich Text Tools for Gutenberg 」は他の機能もあります。例えば、上付け文字、下付け文字なんてものも簡単にできます。
y=ax2
こんな感じです
もうひとつのプラグイン
こちらは比較的クラシックエディタでも利用されているもので、
TinyMCE Advanced
こちらでも利用可能になっています。
設定方法
左メニューの「プラグイン」から「インストール済みのプラグイン」をクリック。TinyMCE Advancedを探しましょう。
もしインストールされていなかったら上のほうに下記のような表示があると思いますので「新規追加」をクリックしてTinyMCE Advancedをインストールし有効化しておいてください。

やり方は上記でも書いていますのでそのあたりを参考にしてください。
次にTinyMCE Advancedの項目を探し設定項目に入ってください

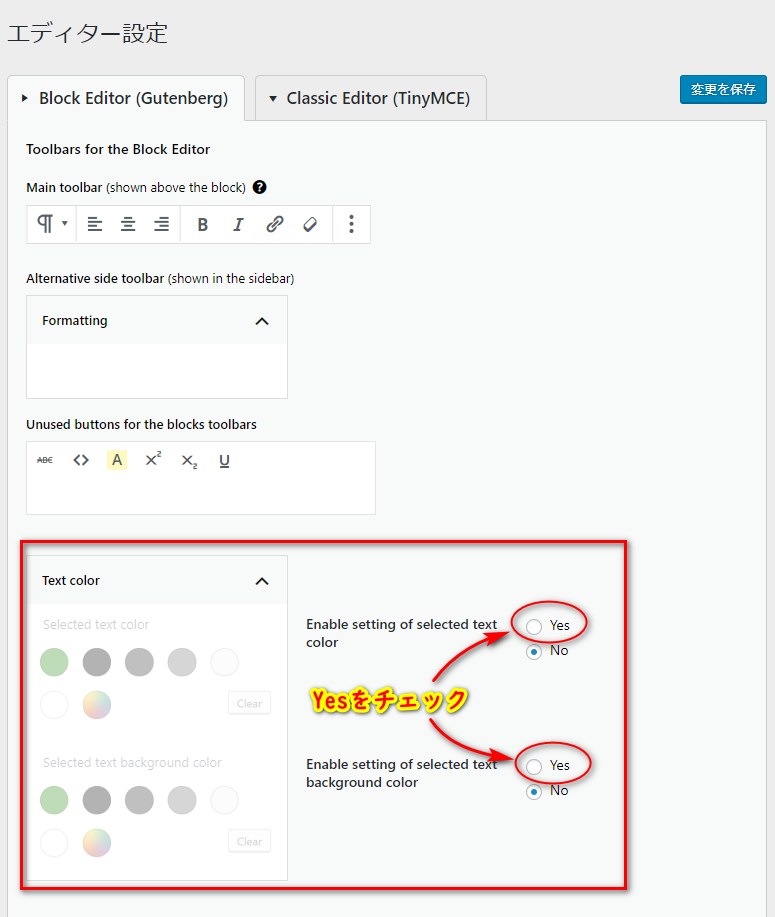
設定項目がでたら、デフォルトで「Block Editor(Gutenberg)」タブになっていると思うのでその下のほうに「Text color」というのが出てくると思います。

その右側の「Enable・・・」というのがあるのでラジオボタンのいずれも「Yes」に設定して、右上の「設定を保存」のボタンを押せば有効になります。
上の項目はドラッグした部分のテキスト自体の色を変更し、下の項目はそのテキスト部分の背景の色を変えます。
総 評
文字色の変更は記事を書くユーザーからしたら結構な頻度で使用します。今後、Wordpressのバージョンが上がるたびに機能の追加がされると思いますが、文字列の色もデフォルトで出来るようになるのではと思われます。
ただ現状は、いちいちHtmlを記述しながら文字を装飾しているわけにもいかにため、こういったプラグインが非常にありがたいですね。






















































ディスカッション
コメント一覧
まだ、コメントがありません