Advanced Random Posts Widgetで行間が狭くならない。こうしたら出来たよ
こんにちわスピカです。
記事ランキングのプラグイン
ブログ作成していて記事ランキングをサイドバーなどに表示したいときにプラグインを使ってやったりしますが
このブログでも4種類くらいこういったランキング表示用にプラグインを利用しています。

WordPress Popular Posts
このプラグインとShortcodes Ultimateプラグインを利用して表示させています。この両者を使う理由は、期間単位(24時間、1週間、1ヶ月)で集計して表示できる。
WP-PostViews
閲覧回数の少ない順に表示させるために使用しているプラグイン
SUPER RSS READER
これはランキングというよりは、他サイトのRSSを複数表示できるため利用。
Advanced Random Posts Widget
閲覧数等のランキングではなくサイト内の記事をランダムに拾ってくれるプラグイン。しばらく更新されていないがとりあえず使える。
このプラグインの便利なところはランキングではないため表示される記事が固定化されにくい。
たとえば頻繁に更新されるニュースサイトなどではWP-PostViewsやWordPress Popular Postsでランキング表示させるほうが人気記事が入れ替わるため頻繁に変わるが、一般的なブログでは人気記事が入れ替わることが少ない。
このサイトも「ネットワークパスが見つからない」を解決する方法が常に上位を独占してしまい他の記事が目立たなくなってしまう。
こういった自体を避けるためにも記事のランダム表記が意外に重要になってくる。
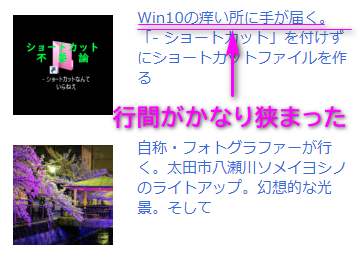
設定方法は他サイトで詳しくやっているのでここでは省略するが、デフォルトだと画像のとなりにタイトルを表示させた場合、行間がかなり空いてしまう。
これを修正するのに色々と他サイト(海外も含め)を探してみたが見当たらなかったため自力で解決方法を探したので備忘録がてら残しておこうと思う。
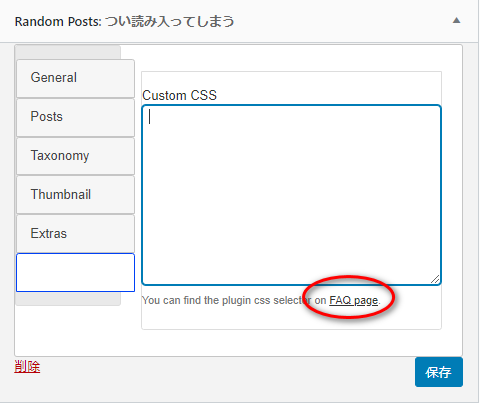
文字のフォーマットを変える場合基本はCSSだが、Advanced Random Posts Widgetはウイジェット内にカスタムCSSを持っているのでそこに記述してやればよいが・・
記述方法がわからない。
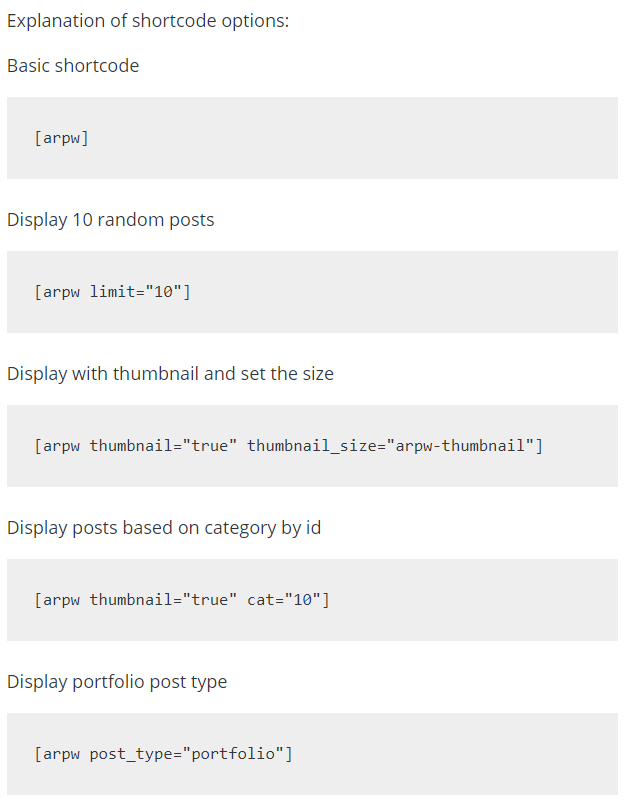
ウィジェットの下段のあたりにFAQがあり、記述方法が載っている。

がここにも行間を狭める記述は見つけられなかった。

HTMLで行間を狭めるのは line-height プロパティだが文字サイズ以下に行間が狭まらない。
試行錯誤の結果
【arpw】ではなく【a.arpw】として【display】プロパティを【block】要素とすることで解決
具体的には
a.arpw-title {
display: block;
font-size: 15px;
line-height:20px;}

line-height の値を少なくすればタイトル文字が重なるくらい狭めることが可能となった。
総 評
今回はline-heightを駆使してもある一定以上行間が狭まらなかった。
広げることは可能だったが現状では広がりすぎていたため狭めることが目的だった。
これでかなり自由度が高くなった。





















































ディスカッション
コメント一覧
まだ、コメントがありません