巷にある様々なインターネットブラウザを見つけてみました

こんにちわスピカです。
世の中には多数のインターネットブラウザがあります。老舗のインターネットエクスプローラーやGooglechrome、Firefoxがその代表格ですね。
そんなインターネットブラウザ、ちょっと前まではインターネットビューアなんて呼ばれていた時代もありました。
ネットスケープが世に出始めたころブラウザって呼ばれ始めたと思います。記憶なので違っていたらm(__)m
多数あるブラウザも大きく分けると3つ
メジャーなブラウザ以外にも探すと玉石混合とまではいかなくても10種類以上のブラウザが見つかると思います。
でもちょっとした分類をすると実は3種類くらいしかグループがないことがわかってきます。
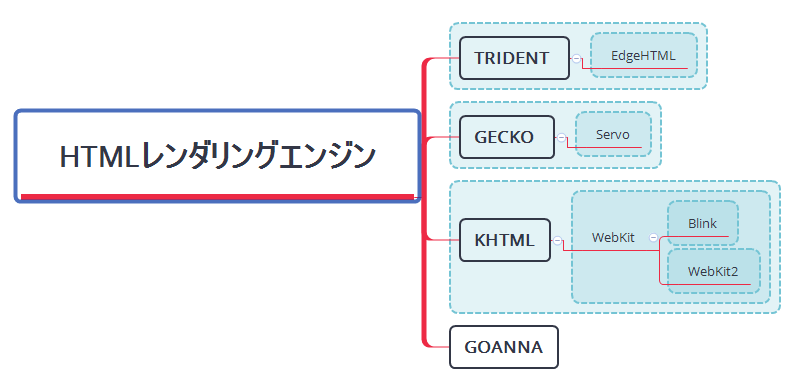
それは、HTMLレンダリングエンジン
実はブラウザの核となる描画エンジン(レンダリングエンジン)はそれほど種類がありません。独自な描画エンジンというのはあまり存在しない。というか独自な描画エンジンはhtmlを正確に解釈できなかったりhtmlのversionに適合するのに手間がかかるためあまり開発されないのだと思います。
またブラウザを開発するにしても1から描画エンジンを作るよりもコンポーネントとしてその部分は使用したほうが開発が楽になるからでしょう。
代表的なhtmlレンダリングエンジン
Trident
主にインタネットエクスプローラーで使用されている描画エンジン。その派生版であるEdgeHTMLもこのグループです。
Gecko
主にFirefoxに利用されている描画エンジン。その派生版ではservoがあります。
KHTML
この派生版にBlinkのGooglechromeがあります。あとメジャーなところではOperaやChromiumなどもここに属します。

マイクロソフトのEdgeもEdgeHTMLから近いうちBlinkに移行することが決まっています。
今では一般的なブラウザはこの3つのグループ(派生型を含む)に属しています。
様々なブラウザ
ちまたにあるブラウザを集めてみました。ブラウザは栄枯盛衰の激しい分野でもあります。知名度がないものは自然に開発が終了していたりします。
ここでは今の時点でとりあえず開発または提供されているものをピックアップしてみました。
評価としてベンチを html5test.comで見てみました。html5test.comは555点を満点として点数がでます。
また私がインストールして初期状態のまま触った軽さ、使い勝手、レスポンスを独自に評価してみました。(5が一番使いやすく1が一番一番使いにくい)
独自評価なのでそのあたりあしからず。(^^♪
Internet Explorer

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 11 | Trident | 312 | 2 |
Windows8まで標準ブラウザとして利用されてきたブラウザ。正直世に出始めたころから既にあまり使っていなかったため使用感は不明ですね。
ただデフォルトで入っていたため以前はシェアが相当ありました。官庁系のHPではサポートしているのは基本これ一択というところが多かったと思います。今では・・・ですけどね。Edgeに移行してからは開発は止まっています。
Microsoft Edge

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 44 | EdgeHTML | 489 | 3.5 |
Windows10のデフォルトブラウザ。レンダリングエンジンをTridentから派生したEdgeHTMLに変え表示速度も結構早くなってきました。起動なども早くインターネットエクスプローラーからしたら結構いけるといった感じですね。
ただタブレット用に最適化することを目論んでいるためどうしてもそれ用の仕様になっているような気がします。
最初のころは機能があまりなく起動もめっちゃ早かったのですが、機能が追加されていくに従い起動も若干遅くなっているような気がしますね。気のせいでしょうか。・・
Google Chrome

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 72 | Blink | 535 | 4.0 |
現状PCブラウザのシェア約60%を獲得しナンバー1 の座を誇っているブラウザですね。起動、表示ともとりあえず申し分ないですが初期のころからするとかなり重くなっているように感じます。
また以上なほどメモリー食いなのも気になります。ちょっと使っていると1GB程度消費しているのは現在のコンテンツでは仕方ないのかな・・

Firefox

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 65 | Gecko | 508 | 3.9 |
Firefoxも「Quantum」になってchromeに劣らない性能になったと思っています。ただシェアが約10%とあまりよろしくない。
chromeほどメモリ食いとは思いませんがやはり結構食いますね。ただ全体的に使いやすいブラウザに仕上がっているように感じます。

Opera

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 58 | Blink | 530 | 4.0 |
もともとノルウェーの企業が開発したのを2016年中国の企業が買収したため話題になりましたね。
chromeと同じレンダリングエンジンを使っているため表示速度は結構早いです。使い勝手もそれほど悪くなく可もなく不可もなくって感じですね。
またデフォルトで広告ブロックのプラグインが入っているのはちょっといいかな。それとVPN(もどき?)もはいっているためこのあたりプラグインを入れなければ使えないブラウザとは一線を画しています。
プラグインは「Install Chrome Extensions」を使うとchrome用のプラグインが使えるのはいいかもしれません。

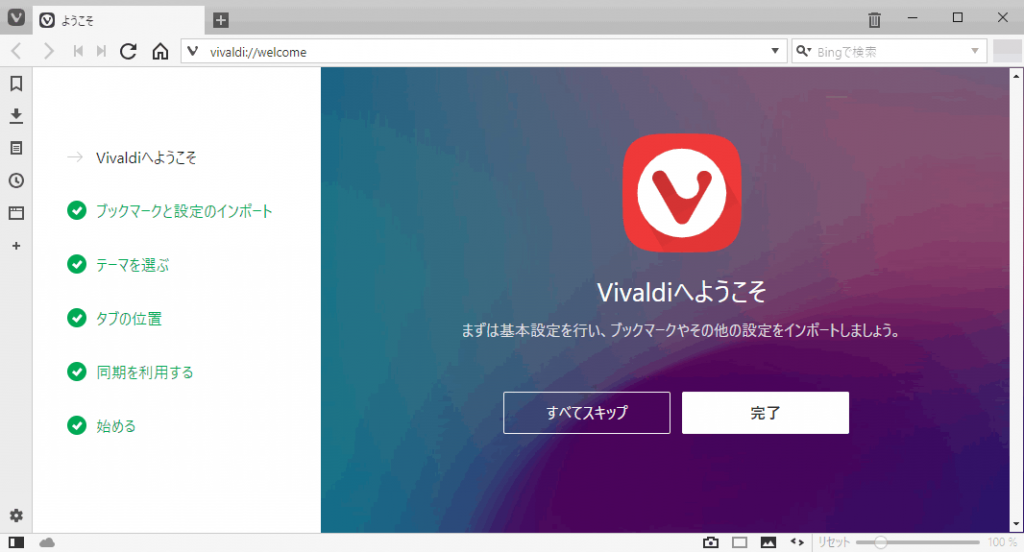
Vivaldi

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 2.2 | Blink | 530 | 4.2 |
chromeなどがかなりのユーザー情報を収集していることに疑義を抱き、開発されたのがこのvivaldy。開発者はOpreraを作っていたうちの1人だそうです。
chromeからこれに切り替えると結構レスポンスが良いのに気づかされます。ただ独自のインターフェイスにより最初は戸惑うかもしれませんが使っていると結構はまってしまうのは私だけでしょうか。

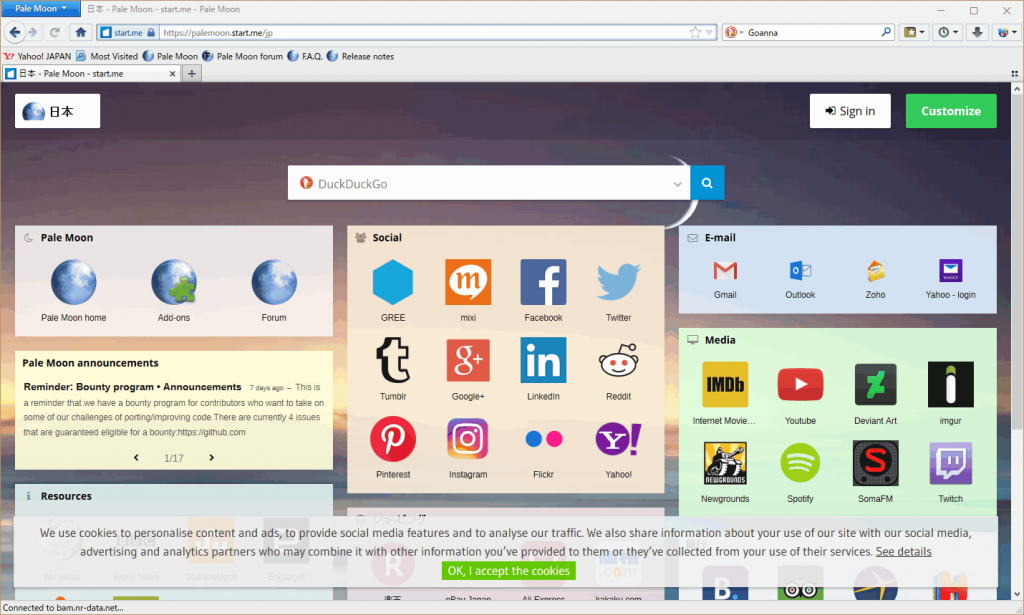
PaleMoon

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 28 | Goanna | 421 | 3.5 |
日本語化するにはAddinでlocale switcherをインストールしてから日本語化するタイプ。ですが日本語化ファイルがありませんでした。よって現状日本語不可。
オランダの人が開発したブラウザ。Firefoxがメモリー食いなことに疑義を抱き開発されたそうです。
レンダリングエンジンも 「Goanna」という独自のエンジンを搭載している。この 「Goanna」はGeckoよりもメモリー消費に優れているといわれています。
また、現行のFirefoxがVer29以降に大きく旧アドインを切り捨てたことがきっかけで作られたことから、旧アドインとも高い互換性があるという。
使い勝手ですが、ベンチ自体の数値はそれほど高くないですが、レスポンスは比較的良好であまりイライラさせられない。低スペックPCでもまあまあ使えます。
オープンソースということで、比較的安心して使えるのではないでしょうか。

Kinza

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 5 | Blink | 530 | 4.0 |
今まで使ったことがなかったこのKINZAというブラウザ。いざ使いだしてみるとChromeそのままって感じです。
ただ、拡張機能がそれほど入っていないせいかもしれませんが、Chromeよりもレスポンスが良く感じます。
拡張機能もChromeウェブストアが使えChromeの拡張機能がそのまま使えるのはうれしい限りです。
表示速度はさすがBlinkっといったところでしょうか。メモリーもChromeより食わないような気がします。っていうかChrome食いすぎ・・・

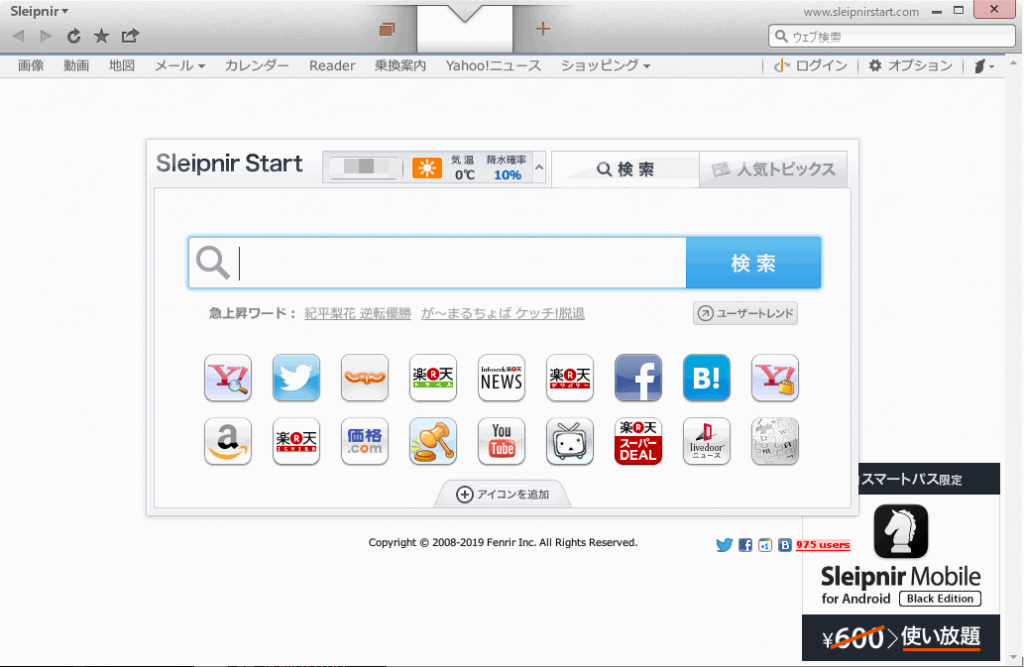
Sleipnir

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 6 | Blink | 489 | 3.5 |
Sleipnirといえばハイブリッドレンダリングエンジンっていうイメージが強かったのですが、しばらく使わなくなって今回この期に試してみたところ、単一レンダリングエンジンになっていました。
フェンリルといえばあらゆるファイルをラベルで管理出来る「FenrirFS」で有名な会社ですね。私も利用させていただいております。
最初は使い方が全然わかりませんでしたが慣れてくるとこれが超便利。ファイルをインデックス化できるメリットって結構便利だと実感しています。
話はそれましたが、このSleipnirは国産ブラウザ。結構国産って貴重ですね。そんなSleipnirのレンダリングエンジンはBlinkを使っているということでやはりレスポンスは良いようです。
当然、chrome ウェブストアも使えChromeの拡張機能がそのまま使えます。
ただ気になった点でKinzaと拡張機能の管理が重複するようです。このあたりバグなのかな・・。まあ両方を同時にインストールして使わなければ問題はないんですけどね。
全体的にはちょっと重い感じ。レスポンスはイマイチですね。

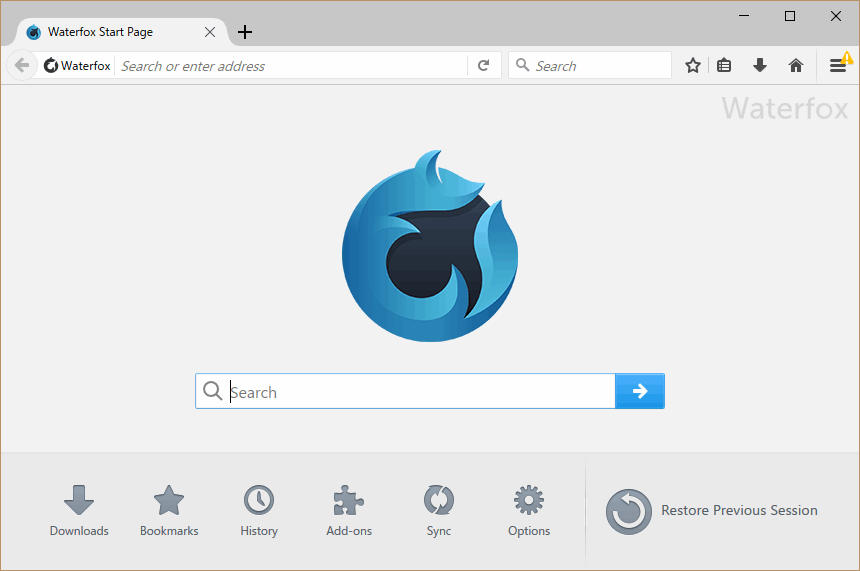
Waterfox

| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 56 | Gecko | 484 | 3.8 |
WaterfoxはFirefoxの派生ブラウザ、オープンソースだそうです。
使ってみた感想では全体的には軽めに感じます。
ただ私の環境では日本語化できませんでした。また拡張機能がFirefoxをの使っているようだが、有効化されていない。
このあたり使っていてなんか違和感がありました。

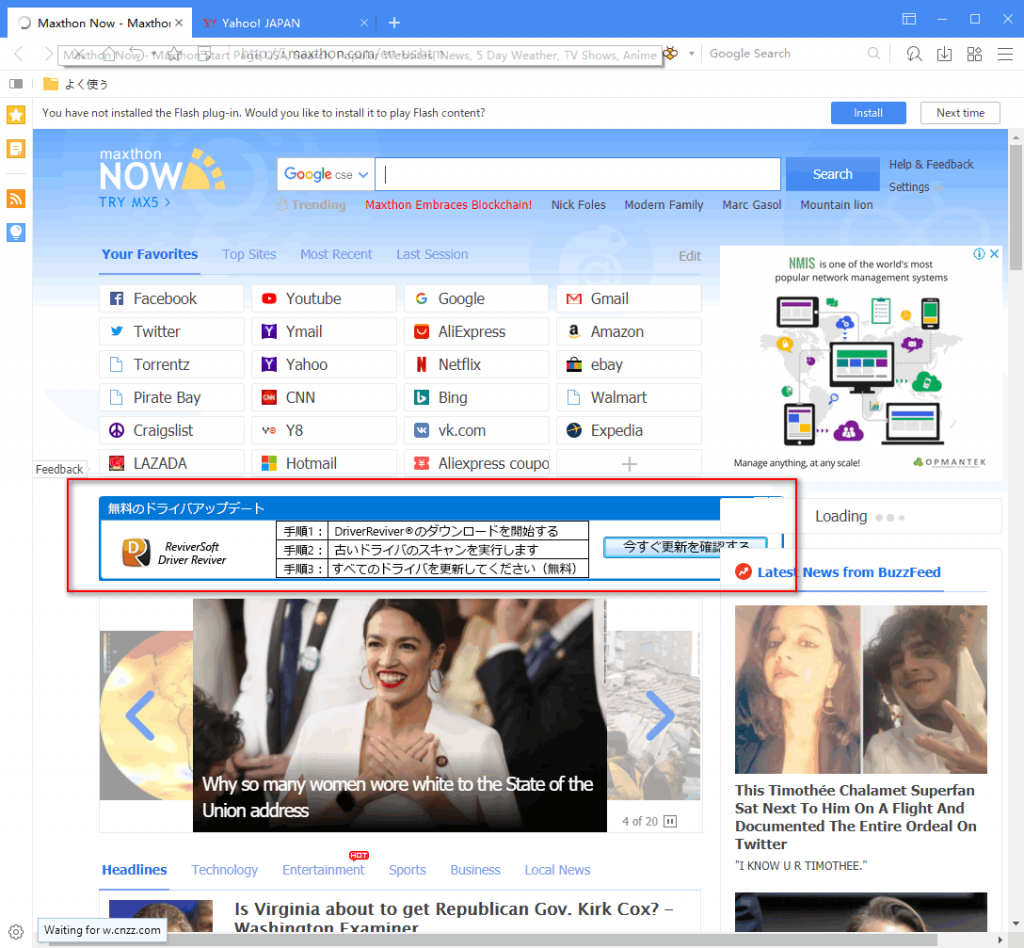
Maxthon
| ver | レンダリング エンジン | ベンチ html5test.com | 評価 軽さ・使い易さ |
| 5 | Blink | 530 | 2 |
あまり聞いたことがないこのMaxtonというブラウザ。開発元は中国だそうで、ちょっと・・・っていう感じです。ググってみてもあまり良い記事はみかけません。ただ中国では超人気とか。
アンインストールには注意が必要のようです。またスタートアップ画面には怪しい広告が・・

使い勝手ですが、クリックしてからの起動はめっちゃ早かったのですが、レスポンスはイマイチ。全体的にモッサリ感があり。性能の低いPCではちょっときついかもしれません。
拡張機能はchromeのものが使えるとか。また日本語化は出来ないようです。

総 評
今回はメジャーなものからマイナーなものまでを紹介してみました。実はまだまだ紹介しきれなかったものが多数あります。
次回以降にある程度まとまり次第報告したいと思います。
様々なブラウザを比較してみて思ったことは、レンダリングエンジンの評価だけではレスポンスや使い勝手は判断できない。ということ
レンダリングエンジンでは現在最速と言われるBlinkでもアプリによってはモッサリしていたり、ベンチデータが比較的良くても使ってみるとベンチが低いほうがレスポンスがよかったりと。ちょっと自分が思っていたことと違っていて少し驚いています。
ベンチだけで評価せず、実際使ってみることが大事みたいですね。
ただ、マイナーなブラウザの中には評判のわるいものもいくつかありました。ユーザー情報を収集するだけでなくアンインストール後もユーザーデータを送信し続けるものもあったりするようです。
自分の知らないブラウザだったらインストールする前にまずネットで評判等を調べ、問題がないようでしたら使ってみるくらいの用心さが必要と思います。
インターネットの世界は昔にくらべ目立ったフェイクアプリやフェイクサイトは減っているように思いますが狡猾さを増しているのも事実です。
心配だったらインストールしない。どうしても使いたかったら仮想システムを使い簡単に戻せる手法を用いるのも手です。
まあメジャーなソフトやアプリを使っている分には問題ないと思いますが。
SSDが激安
毎日が激安特価!NTT-X Store



















































ディスカッション
コメント一覧
まだ、コメントがありません