国際的なサイトの作成って

こんにちわスピカです。
我が家には高校生の子供がいますが、再来年センター試験に変わる新しい制度「大学入学共通テスト」の準備のため学校では某塾等を引き入れて受験対策に試行錯誤しているようです。
そんな 大学入学共通テストでは大きく変わる英語においてリスニングが延期されたとか・・
いやはやそんな緊迫したスケジュールで変更するくらいならやらなきゃいいじゃん、って思ってしまうのは私だけ。
まあ、 大学入学共通テスト って名称自体現在の「センター試験」改称前の「大学共通第1次学力試験」に似ていてなんかしっくりこないのですが、時代に逆行しているような気がして・・
そんな変更の中でも最も大きな変更といわれる英語、英語は私も海外に行ったときにやっぱ話せないと困るなと思いましたが・・
日本にいると英語って使うこともほとんどないし国内で仕事をしているかぎり、また大企業にでも入らない限り縁遠い言語かなって今でも思います。
ただ海外に出るとやはりメジャーな場所、たとえばホテルとか商店街とかはアメリカでなくても通用するところも多くやはり世界共通言語だなって実感しています。
日本語なんて世界に出るとほとんど通用しない。だが英語はそこそこ使える。これが私の数少ない海外旅行で得た経験です。
ブログの多言語化
そしてこのブログも世界から見に来てもらえるよう多言語化にしています。右上に言語選択メニューを用意している。
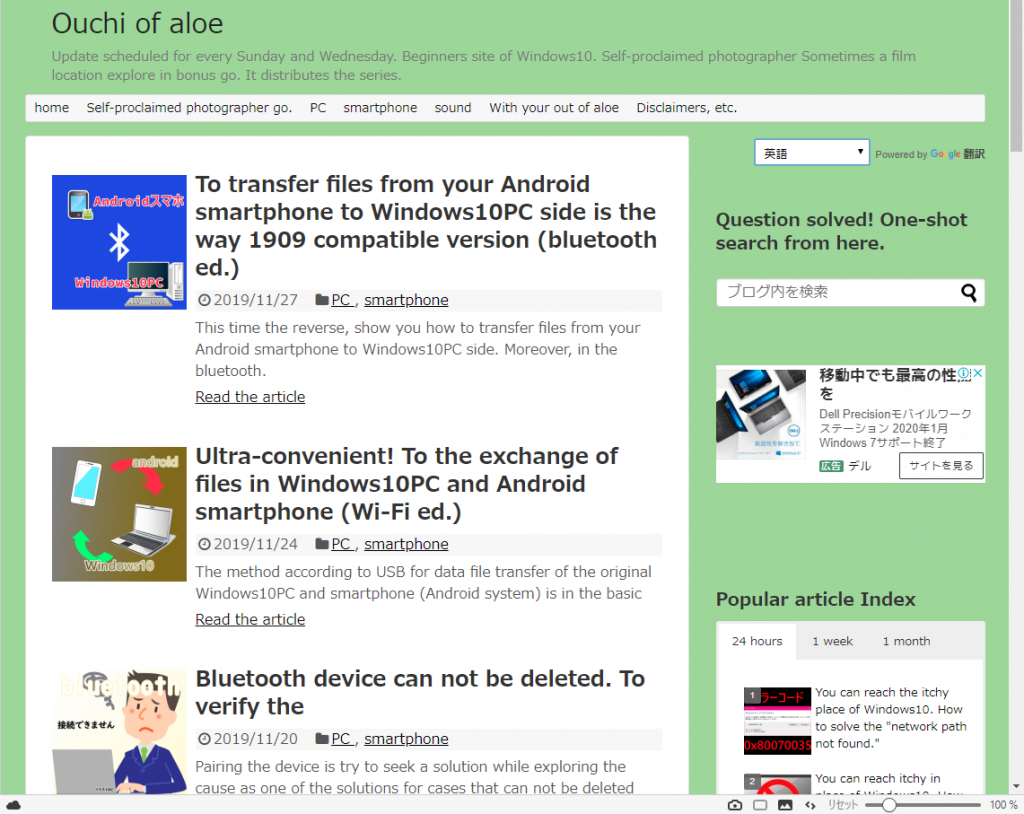
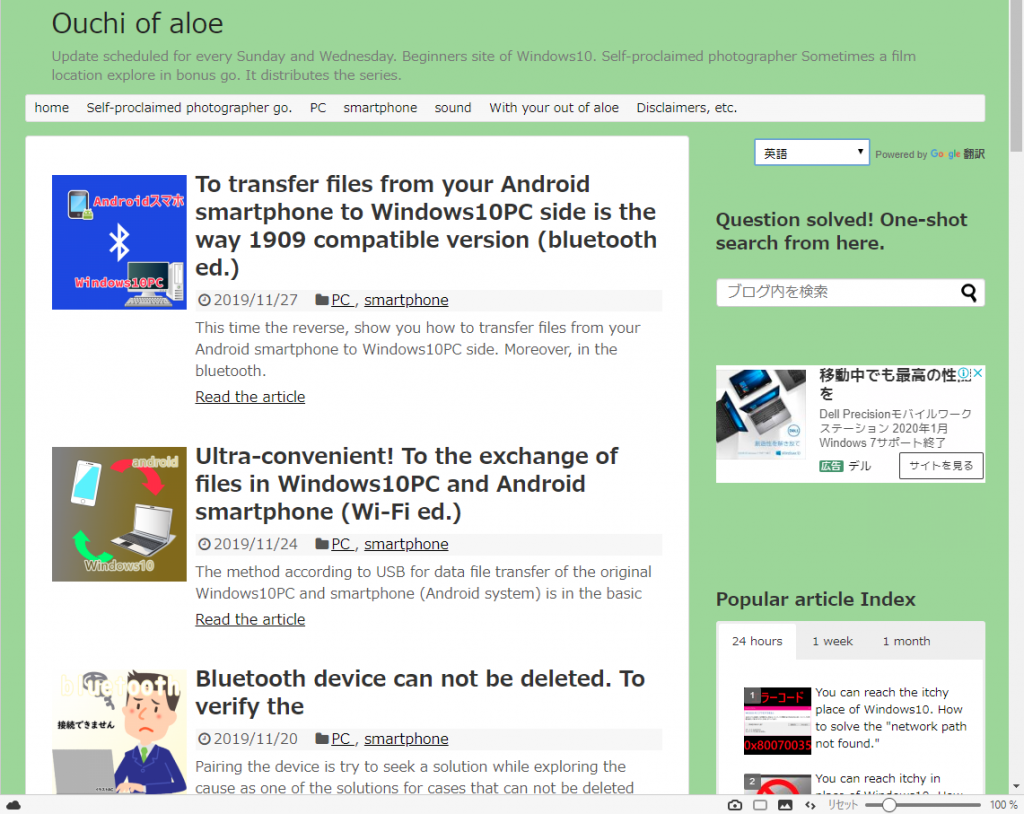
日本語で表示させているとこんな感じだが

英語だとこうなる

フランス語だと

ちなみに中国語だと

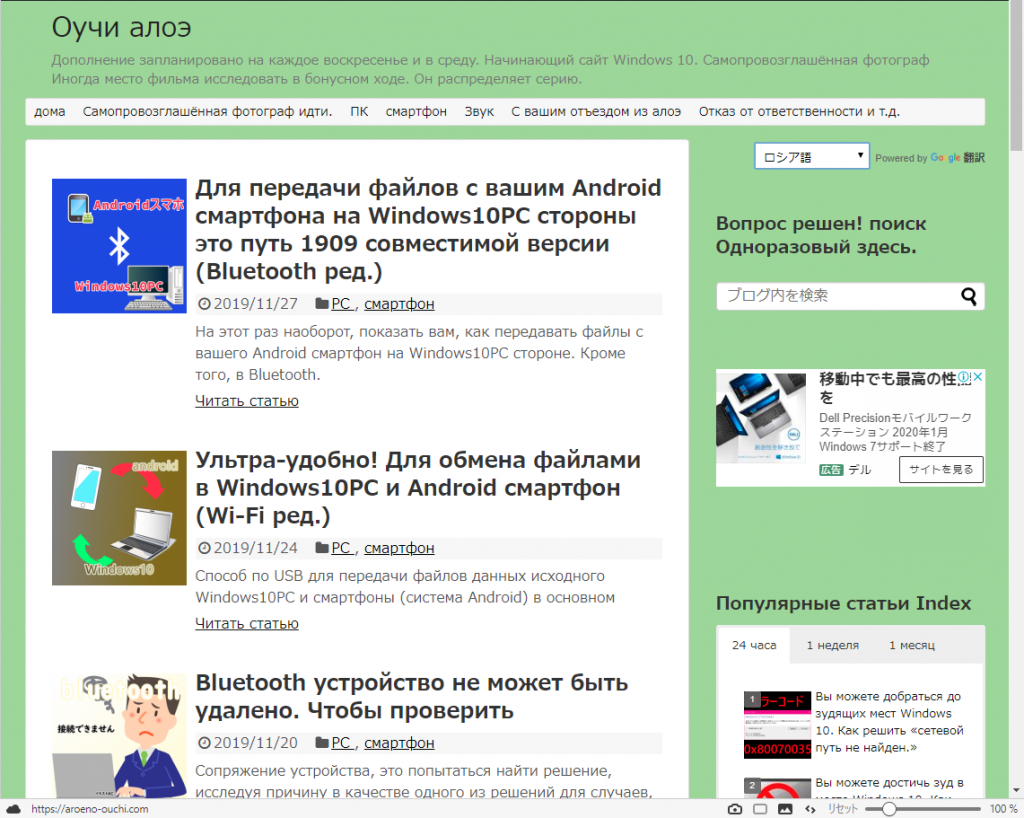
ちなみにこちらがロシア語

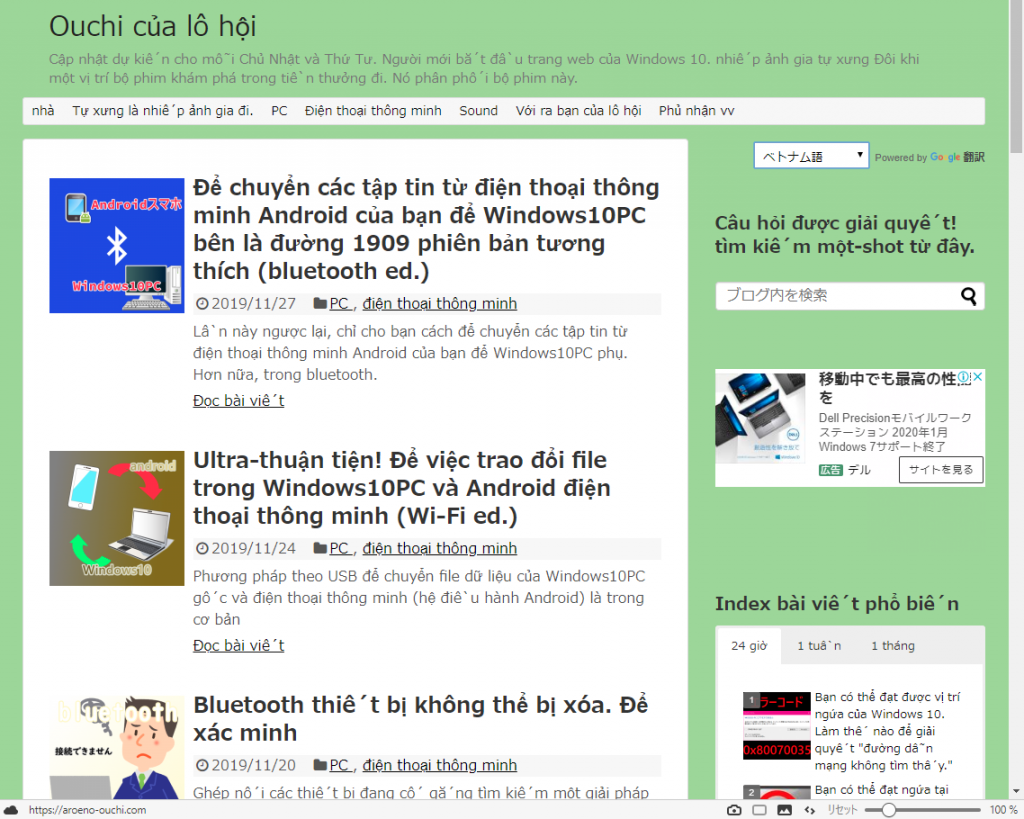
ベトナム語も

このほかにもスペイン語、イタリア語、ポルトガル語、ドイツ語、韓国語に対応させています。
ちょっとかっけえって思いません。これ
私みたいな低レベルの人間だとその程度しか思えないのですが・・やはり英語にしてみるとちょっといいよなって思ってしまう。(^^♪
ただこれで海外からにアクセスがめっちゃ増えるわけでもないようでアクセス解析をみてもほとんど影響はありません。
せいぜい日本にいる外国人が見に来て日本語わかんねえ、自国語にできねえかなって人向けですかね。
翻訳の精度
最近はGoogle翻訳もより自然に言語変換ができるようになってきているようです。ただやはり言語によってはまだまだおかしいところもあったりするみたいですが。
ある程度はニュアンスから判断するしかないのが現状ですかね。ただAIを駆使した翻訳精度はどんどんよくなっていくと思います。
ブログに言語を設定するやりかた
随分前に設定したので全然覚えていません。ですので復習方々再度手続きを追いたいと思います。
プラグインのインストール
基本的にはプラグインをインストールして設定するだけだからそれほど難しくない。
まずワードプレスの左ペインメニューにある「プラグイン」をクリックして一番上にある「新規追加」をクリックする

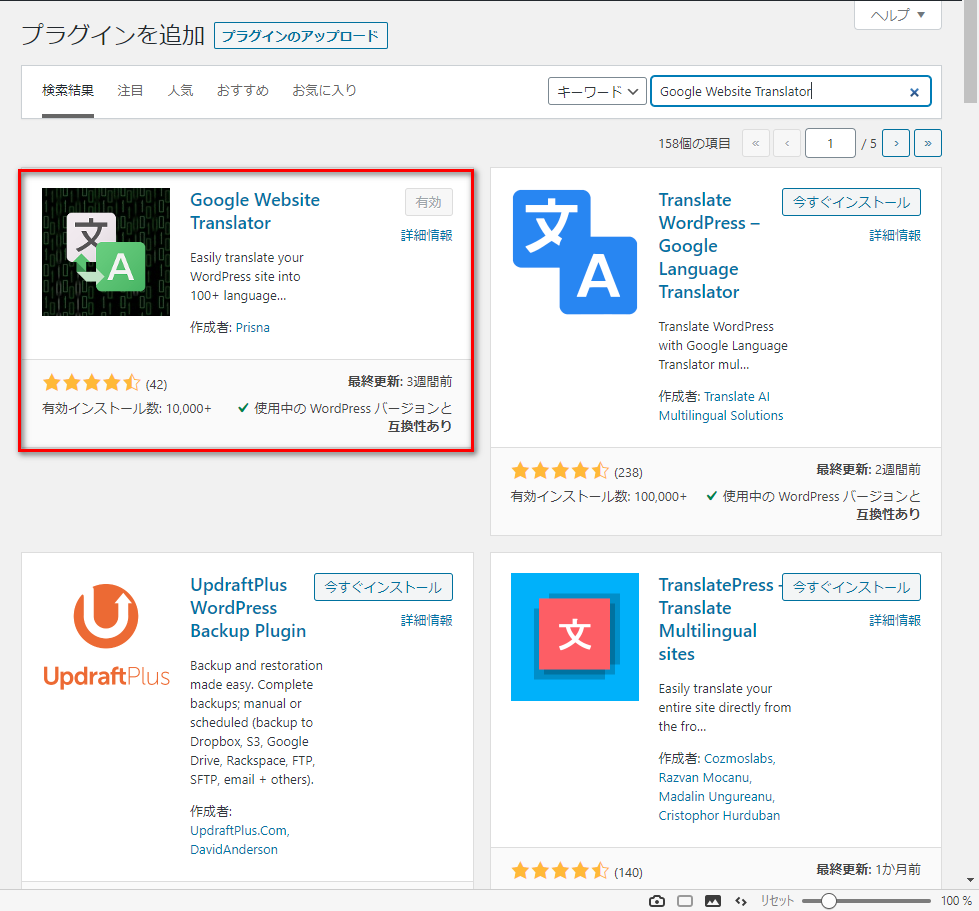
検索窓に「Google Website Translator」とコピペする。すると下のように筆頭に「Google Website Translator」プラグインが表示されるはず。
「今すぐインストール」をクリックしてインストール。完了したら「有効」ボタンが表示されているのでをクリックして有効化してください。

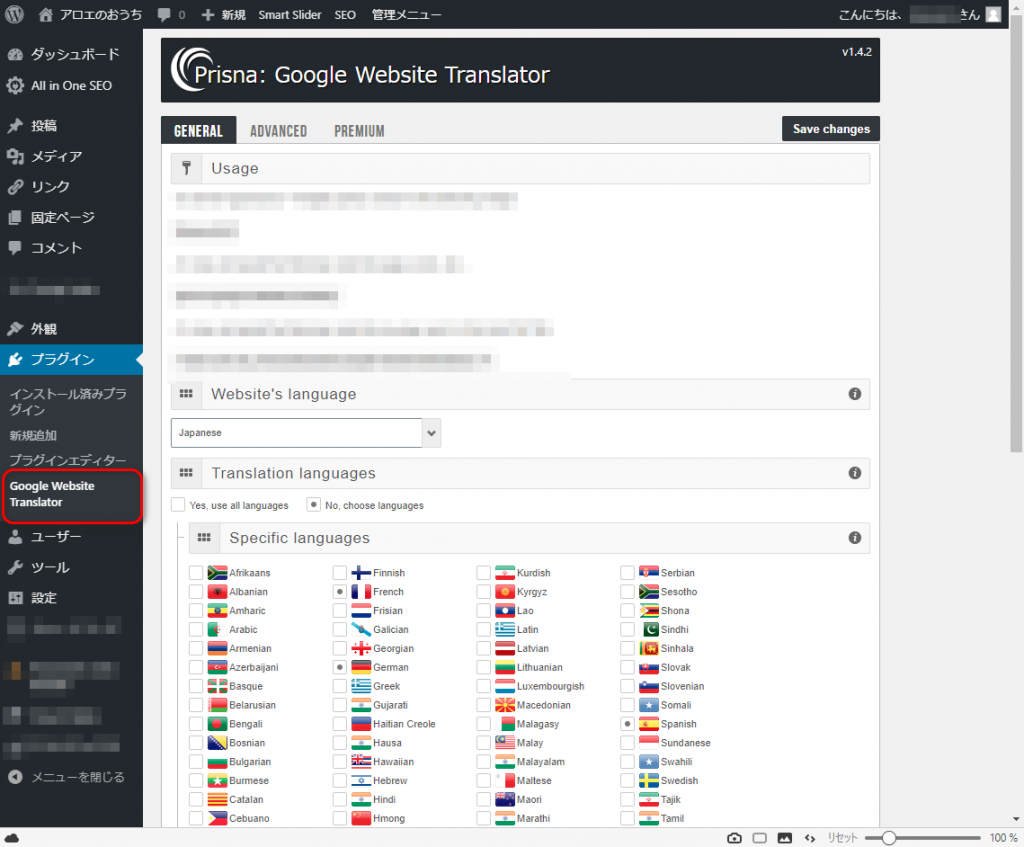
すると左ペインに「Google Website Translator」の項目が表示されていると思います。それをクリックしてください。すると下記のような右ペインが表示されるばず。

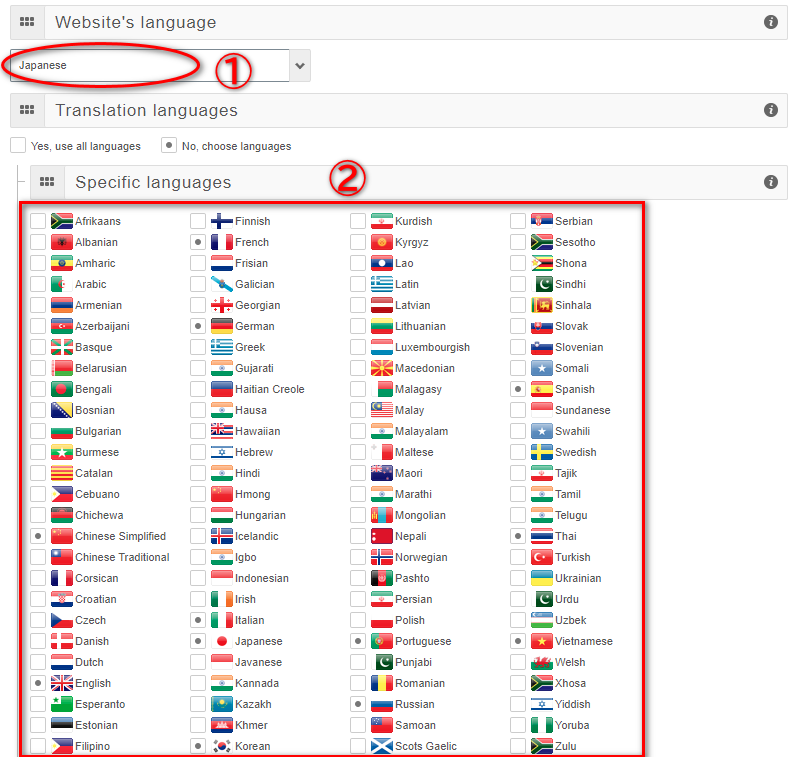
①まずは「Website's language」でデフォルトで表示した言語を選択。おそらく「Japanese」となっていると思うのでそのままで、もし違っていたり変更したかったらプルダウンメニューより好きな言語を選択してください。
②そして「Translation languages」の下に「Yes, use all languages」というのと「No, choose languages」があるのでどちらかを選ぶ。
これは来てくれたユーザーが変更できる言語をここで選択抽出しておくところ。
「 Yes, use all languages 」を選ぶとこのプラグインで設定できる全ての言語が対象となります。
「No, choose languages」 を選ぶとその言語のみプルダウンメニューに表示されます。あまり多すぎても見づらいのでメジャーな言語だけ絞るほうがよいかもしれません。

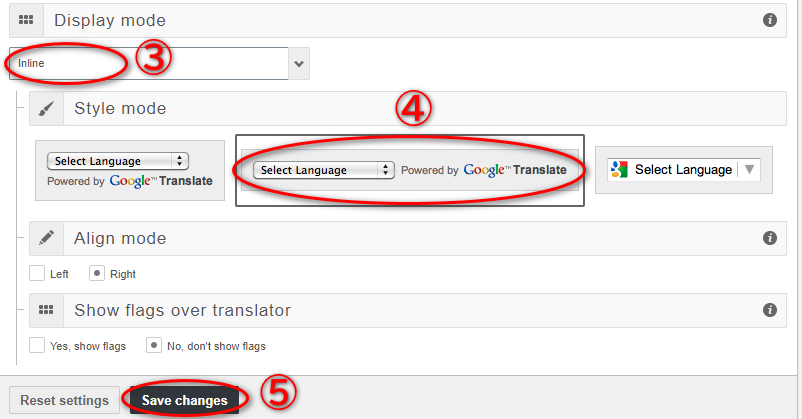
③④次に言語設定する外観をここで決めます、「Inline」、「Tabbed」、「Auto」があり、自分が好きなスタイルを選ぶと良いと思ます。

⑤全て設定し終えたら「Save Change」をして保存させます。これで設定は完了です。
次にこのプラグインを表示させる方法を記します。
プラグインの表示
今回はサイドバーに設定していたのでその位置に設定する方法です
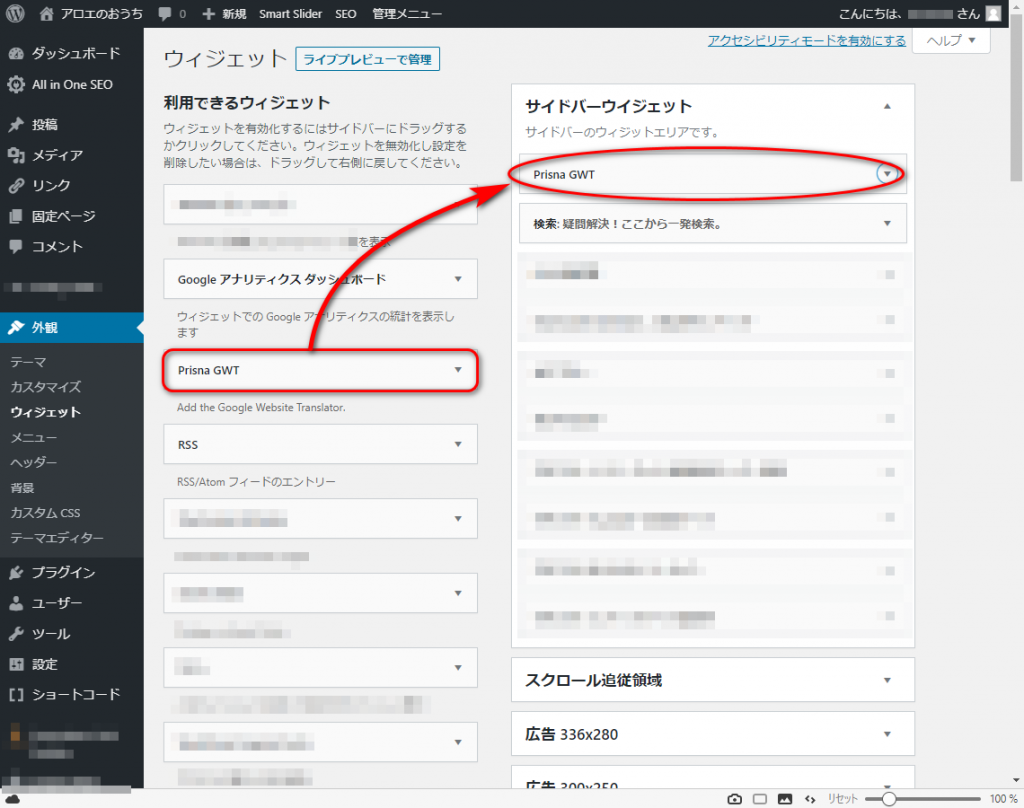
左ペインの「外観」をクリックして「ウィジェット」をクリックすると右ペインに利用できるウイジェットが表示されています。

その中の「prisna GWT」をドラッグしてサイドバーの好きなところへ配置する。
タイトルをつけたかったら「Title」の下のテキストボックスに入れてもよいし何もいれなくてもいいです。
最後に完了ボタンを押せばOK
これで多言語サイトの出来上がりです。
フロントエンドエンジニアになりたい人の Webプログラミング入門















































ディスカッション
コメント一覧
まだ、コメントがありません